Interface & Interactie
Opdrachtgever
Hogeschool van Amsterdam
Vaardigheden
Figma
Opdracht
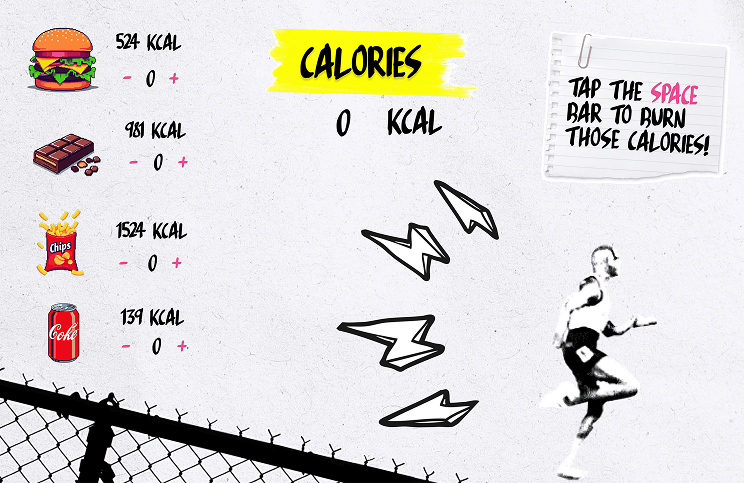
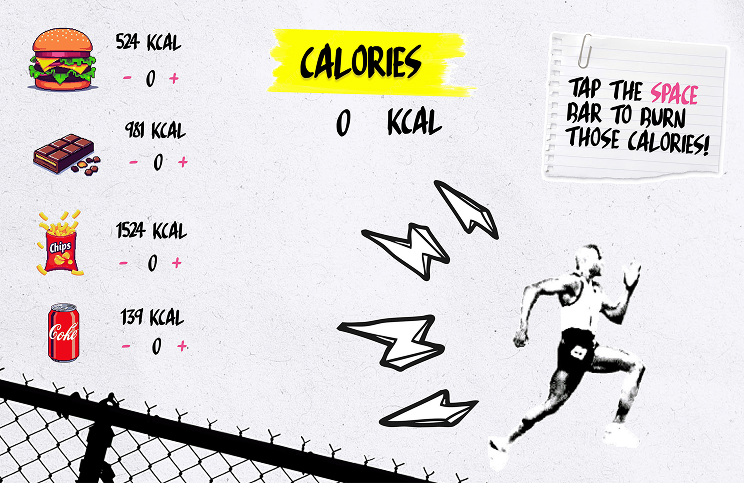
Voor het vak Interface & Interactie kregen we de uitdaging om een interactief prototype te maken in Figma. Hierbij moesten we gebruik maken van geavanceerde functies zoals variabelen, componenten en interactieve states. Het prototype moest complexe informatie op een eenvoudige en begrijpelijke manier uitleggen. Ons team koos ervoor om een tool te ontwerpen die laat zien hoeveel je moet hardlopen om de calorieën van populaire snacks, zoals een chocoladereep of hamburger, te verbranden. Het doel was om bewustwording te creëren over calorie-inname en fysieke inspanning, terwijl we een intuïtieve en aantrekkelijke gebruikerservaring boden.
Onderzoek en Context
Inhoudelijk onderzoek: We hebben uitgebreid onderzoek gedaan naar calorieën van verschillende snacks en de gemiddelde calorieverbranding tijdens hardlopen. Dit omvatte bronnen zoals voedingsschema’s en gezondheidsplatforms om nauwkeurige gegevens te verzamelen. Vervolgens hebben we deze data vertaald naar een eenvoudige berekening die de gebruiker inzicht geeft in de benodigde fysieke inspanning. Technisch onderzoek: In Figma hebben we geëxperimenteerd met variabelen, condities en interactieve animaties. Dit stelde ons in staat om een dynamisch prototype te bouwen waarin de gebruiker voedingsmiddelen kan selecteren en direct de resultaten van de berekeningen ziet.




Onderzoek
Voor deze opdracht hebben we eerst uitgebreid onderzoek gedaan naar hoe variabelen in Figma werken en hoe we complexe concepten op een eenvoudige manier kunnen overbrengen. We verdiepten ons in hoe calorieberekeningen werken, hoeveel calorieën gemiddeld worden verbrand tijdens het hardlopen, en hoe dit verschilt per persoon afhankelijk van gewicht, snelheid en afstand. Daarnaast analyseerden we voorbeelden van interactieve interfaces die complexe data visueel toegankelijk maken, zoals calorie trackers en fitness-apps. Dit gaf ons een solide basis om een duidelijk en gebruiksvriendelijk prototype te ontwerpen.
Schetsen
In de schetsfase hebben we op papier en digitaal verschillende ideeën uitgewerkt. Onze focus lag op het visualiseren van de vergelijking tussen de verbrande calorieën en het aantal calorieën in populaire voedingsmiddelen zoals een chocoladereep, een zak chips of een hamburger. We experimenteerden met grafieken, sliders en iconen om deze informatie intuïtief en aantrekkelijk weer te geven. Door de schermen stapsgewijs te schetsen, konden we verschillende opties voor de gebruikersinterface verkennen en testen voordat we verdergingen naar de digitale uitwerking.
Protoype
Met de schetsen als basis hebben we in Figma een interactief prototype gebouwd. We maakten gebruik van Figma’s variabelen en geavanceerde functies zoals conditional interactions om dynamische waarden zoals calorieverbruik aan te passen op basis van invoer van de gebruiker, zoals gewicht of hardloopsnelheid. Elke voedingsmiddeloptie werd gekoppeld aan een specifieke animatie en duidelijke visuele feedback, zodat gebruikers direct konden zien hoeveel tijd ze zouden moeten hardlopen om een bepaald voedselitem te verbranden. Het eindresultaat was een gebruiksvriendelijk en visueel aantrekkelijk prototype dat complexe informatie op een eenvoudige en interactieve manier presenteert.