Grid & Kleur
Opdrachtgever
Hogeschool van Amsterdam
Vaardigheden
Figma
Opdracht
Binnen het vak Grid en Kleur stond het ontwerpen van gebruiksvriendelijke interfaces centraal, met de nadruk op kleurgebruik, compositie en visuele hiërarchie. Het proces begon met uitgebreide schetsen van verschillende schermvariaties, waarbij zorgvuldig werd geëxperimenteerd met grids, kleuren en composities om de meest geschikte visuele structuur te bepalen.
Onderzoek en Context
Tijdens het vak Grid en Kleur heb ik uitgebreid onderzoek gedaan naar kleurgebruik, visuele hiërarchie en UI-patterns. Door inspiratievoorbeelden te analyseren en te experimenteren met compositie en interactie, heb ik een eigen visuele stijl ontwikkeld. Dit onderzoek vormde de basis voor een consistent en doordacht ontwerp, vastgelegd in een Style Guide, en vertaald naar een prototype dat de beoogde sfeer en functionaliteit helder communiceert.


-1-min.png)

Onderzoek
Voor het vak Grid en Kleur ben ik op zoek gegaan naar verschillende manieren waarop grid en kleur toegepast worden in ontwerpen. Mijn focus lag op het analyseren van de visuele structuur en het gebruik van kleur in digitale interfaces. Na verschillende voorbeelden te hebben bestudeerd, viel mijn oog op een ontwerp dat gebruikmaakte van strikte grids en contrasterende kleuraccenten, wat me inspireerde om verder te onderzoeken hoe deze elementen samen een krachtige visuele hiërarchie kunnen creëren. Ik wilde verder ingaan op een van mijn favoriete sporten, namelijk boksen.
Schetsen
Na het bespreken van mijn ideeën met mijn docent en klasgenoten, raadde mijn docent aan om te experimenteren met het toepassen van een strikte gridstructuur, geïnspireerd door het werk van Wim Crouwel. Dit bracht me op het idee om mijn website te ontwerpen met een grid die de visuele consistentie en structuur van het ontwerp zou versterken. Mijn schetsen varieerden in compositie en kleurgebruik om een visuele flow te creëren die de gebruikerservaring zou verbeteren.
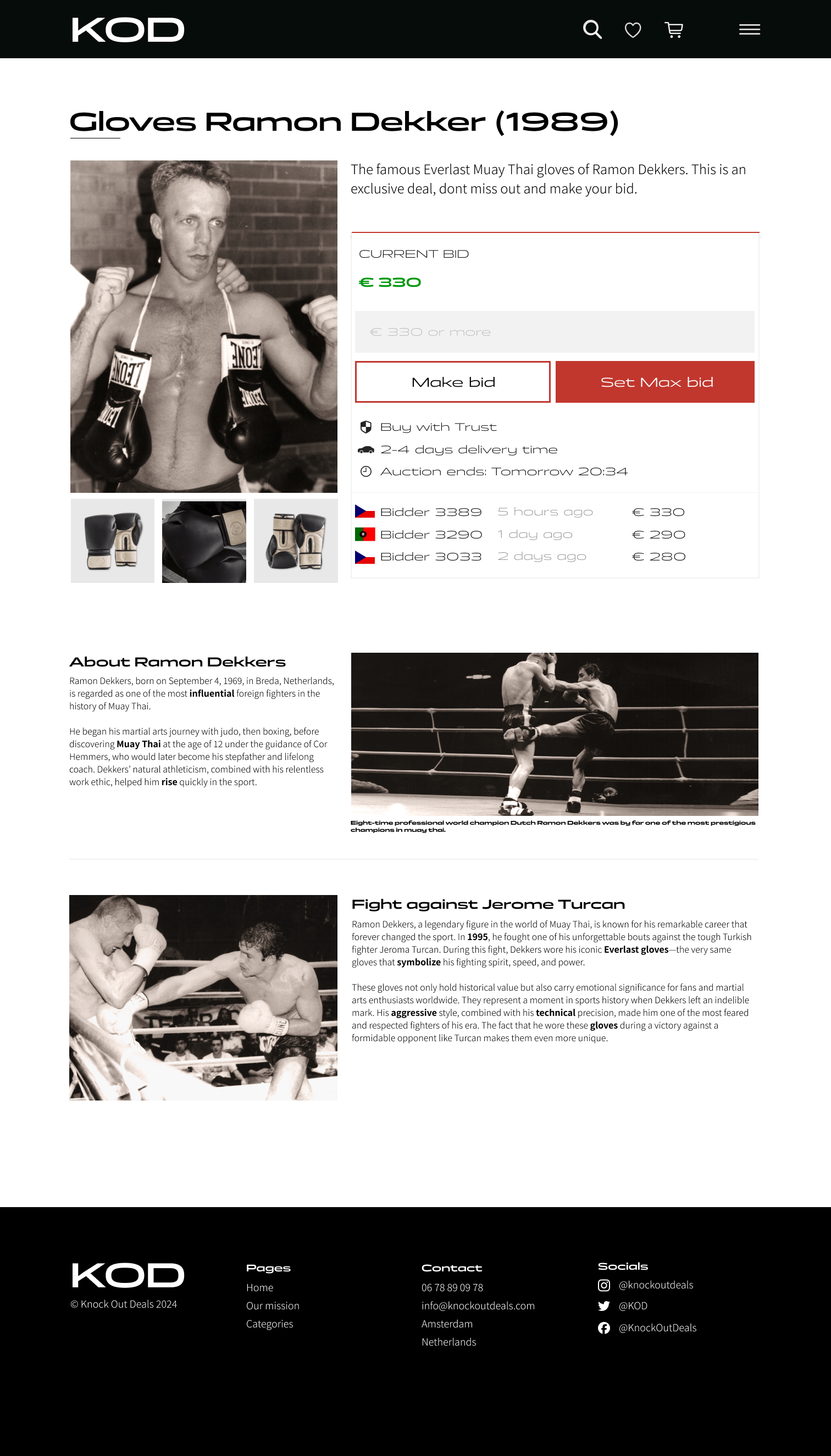
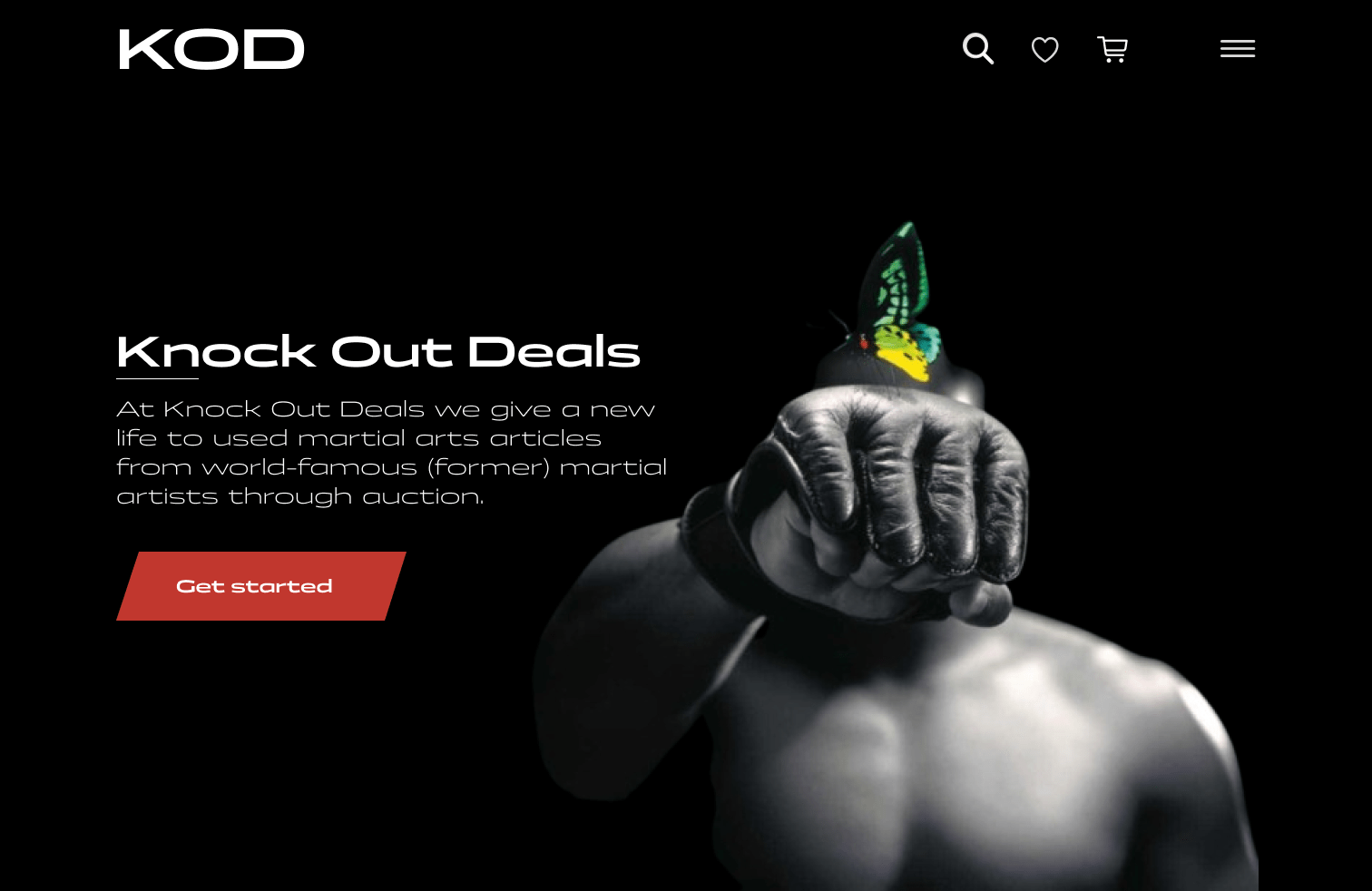
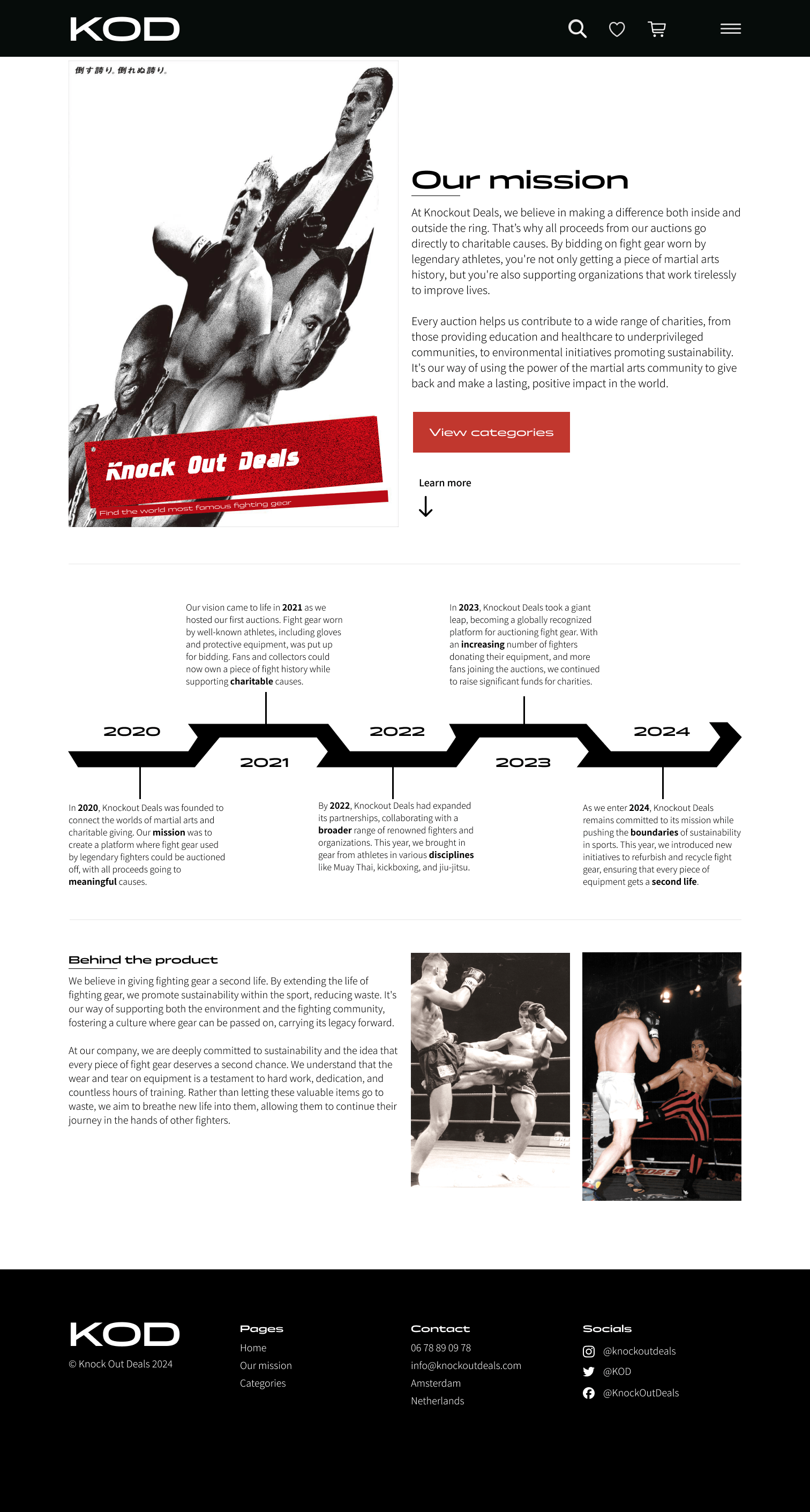
Protoype
Het prototype weerspiegelt de keuzes die ik heb gemaakt op basis van mijn schetsen en het onderzoek. Ik heb ervoor gezorgd dat de interface consistent is in kleurgebruik en compositie, en dat het grid-systeem helpt bij het creëren van een logische en gestructureerde navigatie. De visuele hiërarchie en flow in compositie zorgen ervoor dat de gebruiker moeiteloos door de verschillende secties van de website kan bewegen. In mijn prototype heb ik ook interactieve elementen toegevoegd die de gebruiker een vloeiende ervaring bieden.